USABILITY & UX
Projektübersicht

Erfahrungen
im Bereich Usability | UX | Nutzerzentriertes Design
- Personas & Zielgruppenanalyse
- Wireframes & Prototyping
- Szenariobasierte Nutzerbefragung
- Synchroner Usability-Test im Labor
- Umfragen (online, postalisch)
- Fokusgruppe
- interaktive und explorative Nutzerbefragung
- Eye Tracking, Heat-Maps
- Heuristische Evaluation
- Labortest- Setup
Der Bereich "Usability Engineering" begeistert mich, da ein Produkt stetig weiterentwickelt wird, bis dieses auf die Zielgruppe passgenau zugeschnitten ist. Im Rahmen des User-centered-Design Prozess sollte die spätere Zielgruppe immer wieder befragt und eingebunden werden. Diesen Austausch finde ich besonders spannend. Interessant finde ich auch, wie die Methodik und die Gesamtumstände der Nutzerintegration auf die Zielgruppe zugeschnitten wird.
Im Studium, aber vor allem im Rahmen meiner Nebentätigkeit im Transfer- und Forschungsprojekt "Gesundheitstechnik für die Alltagsbewältigung (GetAll)" innerhalb des Regionalen Innovationszentrums
für Gesundheit und Lebensqualität (RIGL) der Hochschule Fulda konnte ich vielfältige Einblicke in unterschiedliche Bereiche des nutzerzentrierten Designs (UCD) erlangen und oftmals selbstständig
Projekte umsetzen.
Online-Fokusgruppe
Thema: Anforderungen an smarte Spiegel für Ü65
Anforderungen
Im Umsetzungsprojekt "GetAll" wird nach innovativen technischen Lösungen gesucht, die Senior*innen den Alltag erleichtern können. Smarte Spiegel könnten zukünftig im Rahmen von AAL-Systemen vermehrt in Seniorenwohnungen Einzug erhalten. Da der UCD-Prozess auch bei den bereits auf dem Markt befindlichen smarten Spiegeln iterativ durchlaufen werden kann, sollte zur erneuten Analyse des Nutzungskontext eine Fokusgruppe mit der spezifischen Zielgruppe Ü65 durchgeführt werden.
Umsetzung und Tools
Aufgrund der Coronapandemie wurde innerhalb des studentischen Zweierteams eine Online-Fokusgruppe geplant, umgesetzt und ausgewertet. Dies war eine Herausforderung, da die Zielgruppe Ü65 teilweise zum ersten Mal an einer Videokonferenz teilgenommen hat. Eine spannende Erfahrung für alle Mitwirkenden.
Die Kommunikation verlief überwiegend via Mail. Allerdings wurden unmittelbar vor der Durchführung der Online-Fokusgruppe per Post Headsets, eine Anleitung sowie Moderationskarten und ein Ablaufplan versendet, die einen reibungslosen Verlauf unterstützen sollten. Fragebögen und Einwilligungserklärungen wurden via MS Forms realisiert. Die Videokonferenz wurde sicher über das deutsche Forschungsnetz (DFN) abgewickelt und aufgezeichnet. Als interaktives Tool wurde während der Konferenz MIRO eingesetzt. Zur Codierung und unterstützend in der Phase der Auswertung wurde ELAN 6.0 verwendet.
Publikation
J. Rietze / I. Bürkner. / A. Pfister/ R. Blum: Online-Fokusgruppen mit und für Senior*innen: Besonderheiten, Herausforderungen, Empfehlungen in: MuC '21: Proceedings of Mensch und Computer 2021, DOI: https://doi.org/10.1145/3473856.3474300
Online-Umfrage
Smart Home verknüpft mit Vitaldaten, Ü65

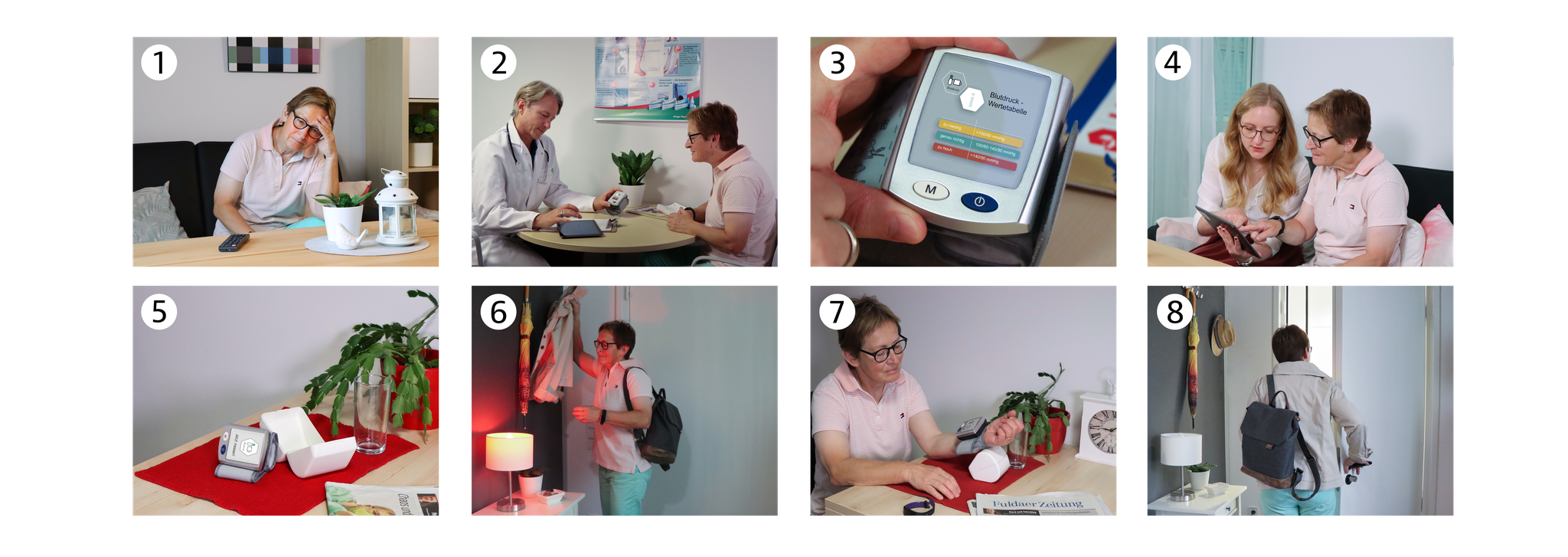
(C) Die obenstehenden Fotografien sind im RIGL-Umsetzungsprojekt "GetAll" entstanden, 2022.
Anforderungen
Ein wesentlicher Aspekt des Umsetzungsprojekt "GetAll" ist die Frage nach einer altersgerechten (Ü65) Gestaltung von Smart Home-Umgebungen. Im Rahmen einer Umfrage sollten erste Erkenntnisse zur Verknüpfung von Smart Home-Funktionen und der Messung von Vitaldaten (Blutdruck, Blutzucker usw.) gewonnen werden.
Umsetzung und Tools
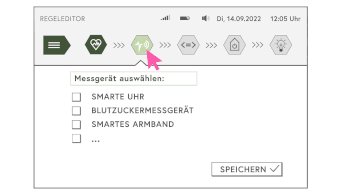
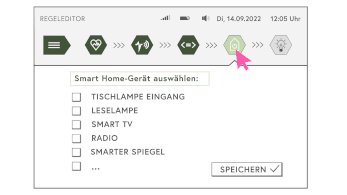
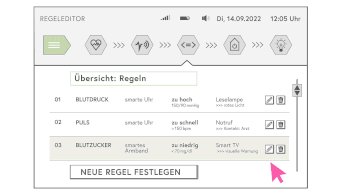
Zunächst wurden verschiedene Szenarien formuliert, die beispielhaft die Kopplung der Smart Home-Umgebung bzw. mit Vitaldaten zeigen. Im Wohnlabor der Hochschule Fulda wurde zusammen mit einer Laienschauspielerin Fotomaterial für eine Bildergeschichte erstellt, welches eben diese Szenarien visualisiert. Dabei wurde die Kulisse des Wohnlabors um einige Smart Home-Geräte sowie Requisiten (Interieur- und Dekorationsgestände) erweitert und bot damit ein realitätsnahes und gemütliches Setting. Dieses Material wurde anschließend in einer Online-Umfrage eingesetzt, um Senior*innen zu ihrer Meinung zu diesem neuen Ansatz, der Kopplung von Smart Home-Funktionen mit der Messung von Vitaldaten, zu befragen.
Zudem wurde auch ein Klickdummy ausarbeitet, der eine mögliche Benutzeroberfläche für individuelle Einstellungen bzgl. der Kopplung von Smart Home-Funktionen und Vitaldaten zeigt.
iNTERAkTIVE pRÄFERENZUNTERSUCHUNG
Interaktionenformen im Smart Home, Ü65

(C) Die obenstehenden Fotografien sind im RIGL-Umsetzungsprojekt "GetAll" entstanden, 2022.
Anforderungen
Smart Home-Lösungen können für Senior*innen nur einen nachhaltigen Mehrwert bieten, wenn einen intuitive Interaktion zwischen Mensch und Technik möglich ist. Daher sollten im Rahmen einer interaktiv-explorativen Präferenzuntersuchung im Wohnlabor der Hochschule Fulda zusammen mit Senior*innen die vier Interaktionsformen Touch-, Sprach-, Gesten- und Aktivitätssteuerung ausprobiert und diskutiert werden.
Umsetzung und Tools
Aus einer vorangegangenen postalischen Umfrage zeigte sich, dass diese Interaktionsformen (ausgenommen Touchsteuerung) bei der Zielgruppe überwiegend unbekannt sind. Daher wurden im Voraus Schulungsvideos zu den Interaktionsformen produziert und insgesamt bei der Planung der Untersuchung sehr darauf geachtet, die Senior*innen, ihre Kenntnisse, Kompetenzen und altersbedingten Einschränkungen hinreichend zu adressieren.
Da wesentliche Inhalte dieser Untersuchung Teil meiner Bachelorthesis sind, können aktuell keine Details hierzu veröffentlicht werden.
bENUTZERTEST
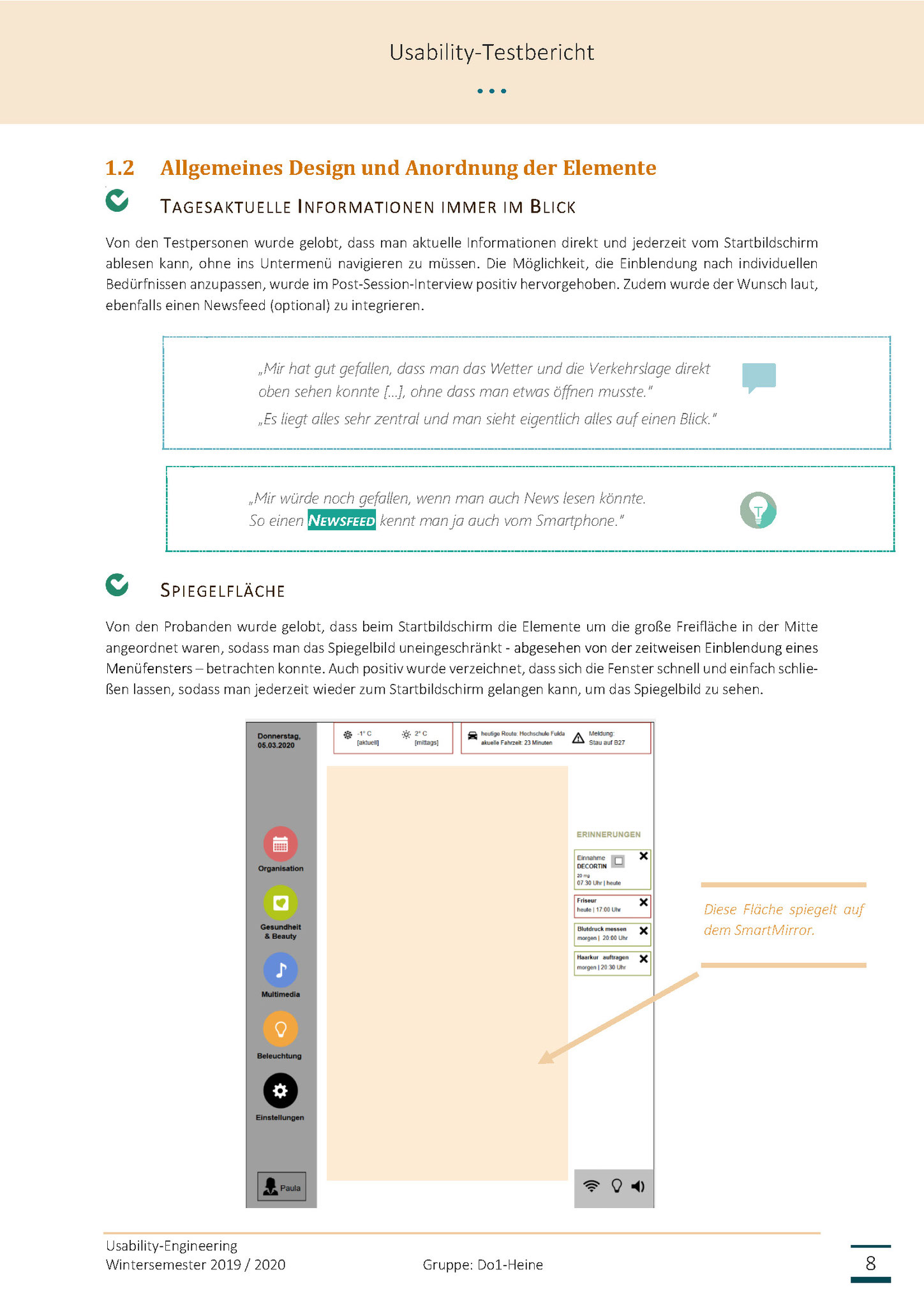
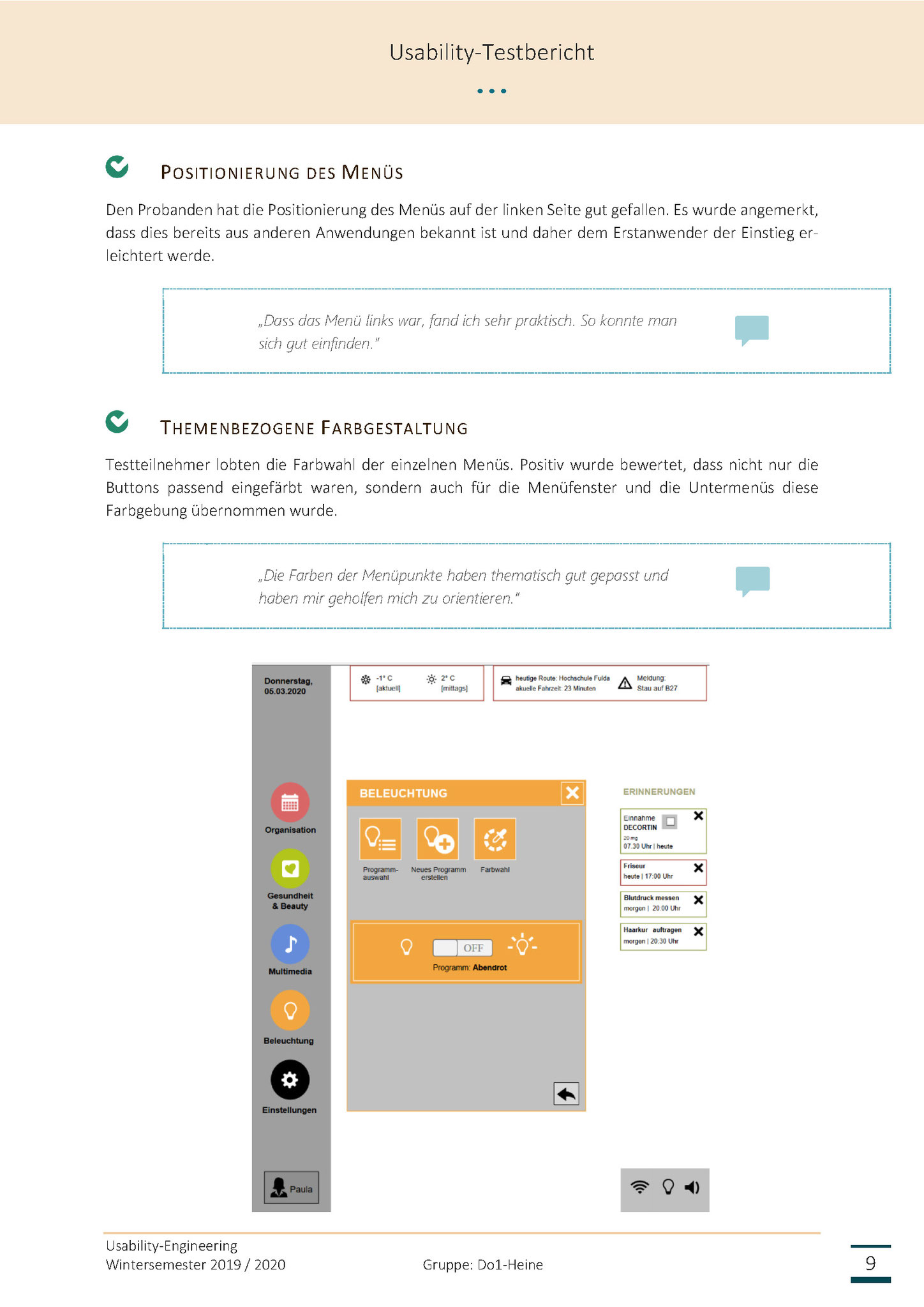
MIRA - Anwendung für den smarten Spiegel
Aufgabenstellung
Im Rahmen des Moduls "Usability Engineering" sollte ein Anwendungs-Prototyp für einen smarten Spiegel unter Anwendung verschiedener Usability-Kriterien entwickelt, getestet und ausgewertet werden.
Umsetzung
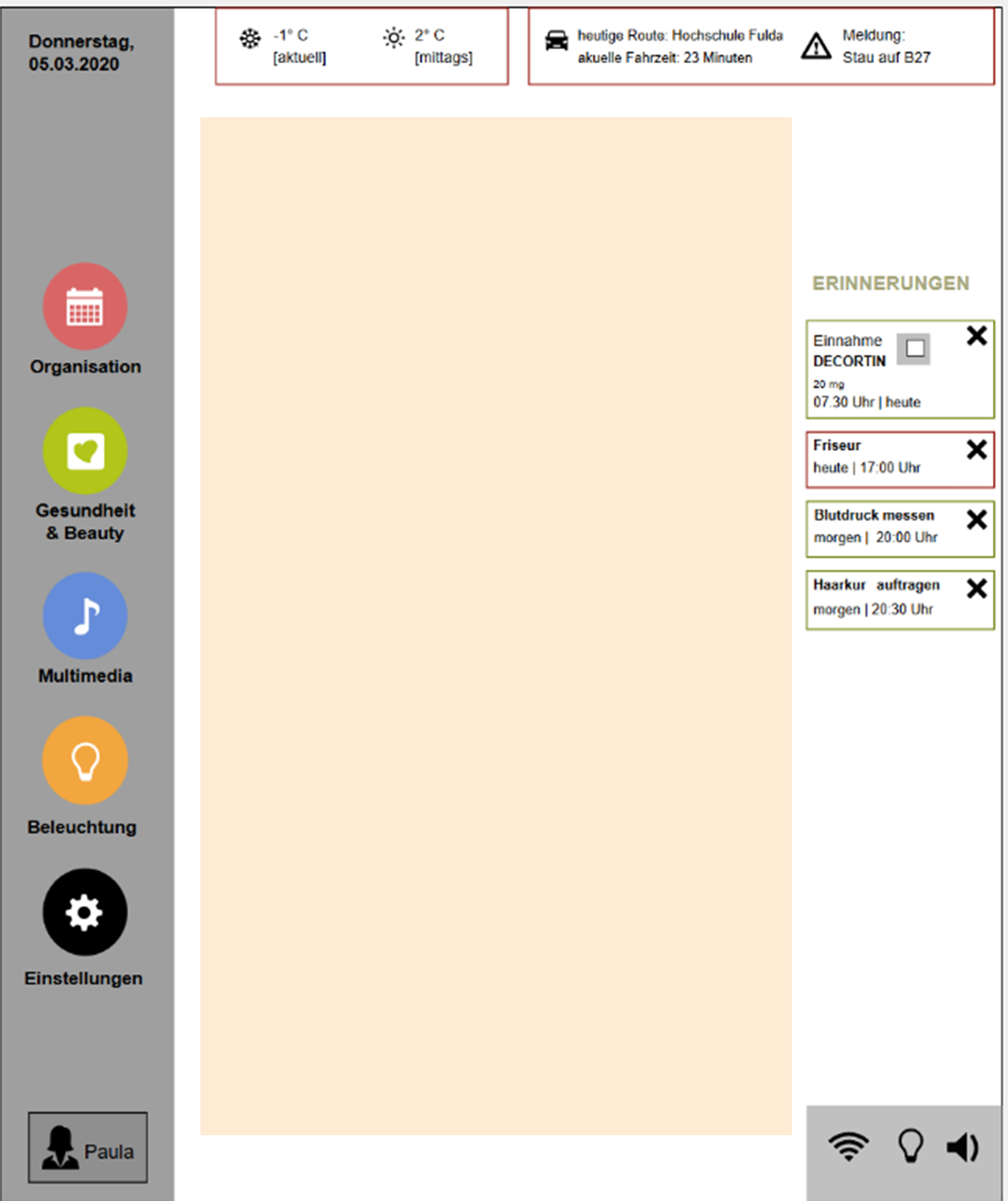
In einer Dreiergruppe entstand „MIRA“, die Benutzeroberfläche eines smarten Spiegels im Badezimmer. Der Klickdummy wurde über das Prototyp-Tool Pidoco konzipiert, nachdem eine Aufgaben- und Zielgruppenanalyse durchgeführt und zudem ein Papierprototyp angefertigt und getestet wurde.
Hier gehts zu MIRA (Pidoco-Prototyp) - im Funktionsumfang begrenzt
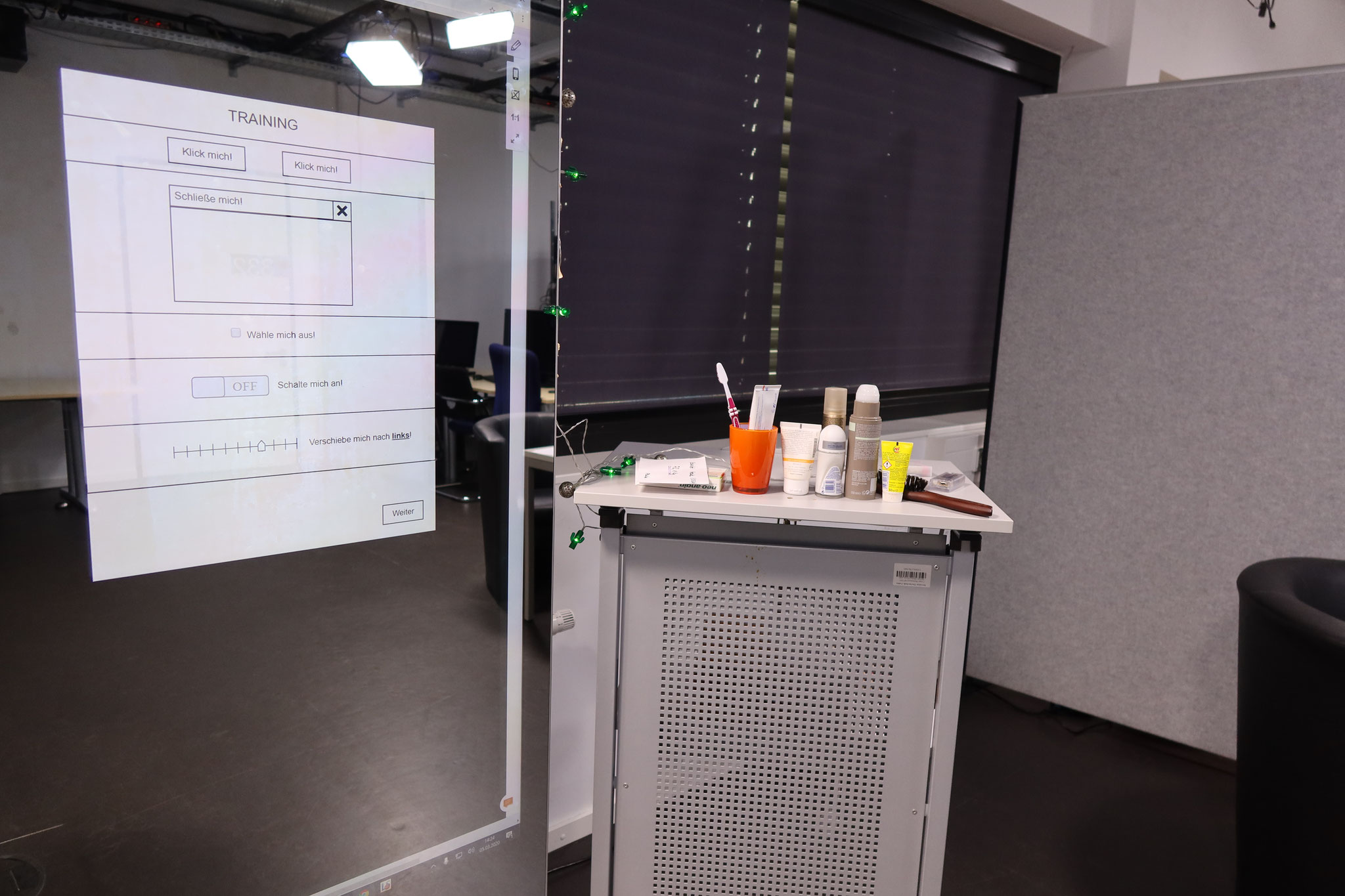
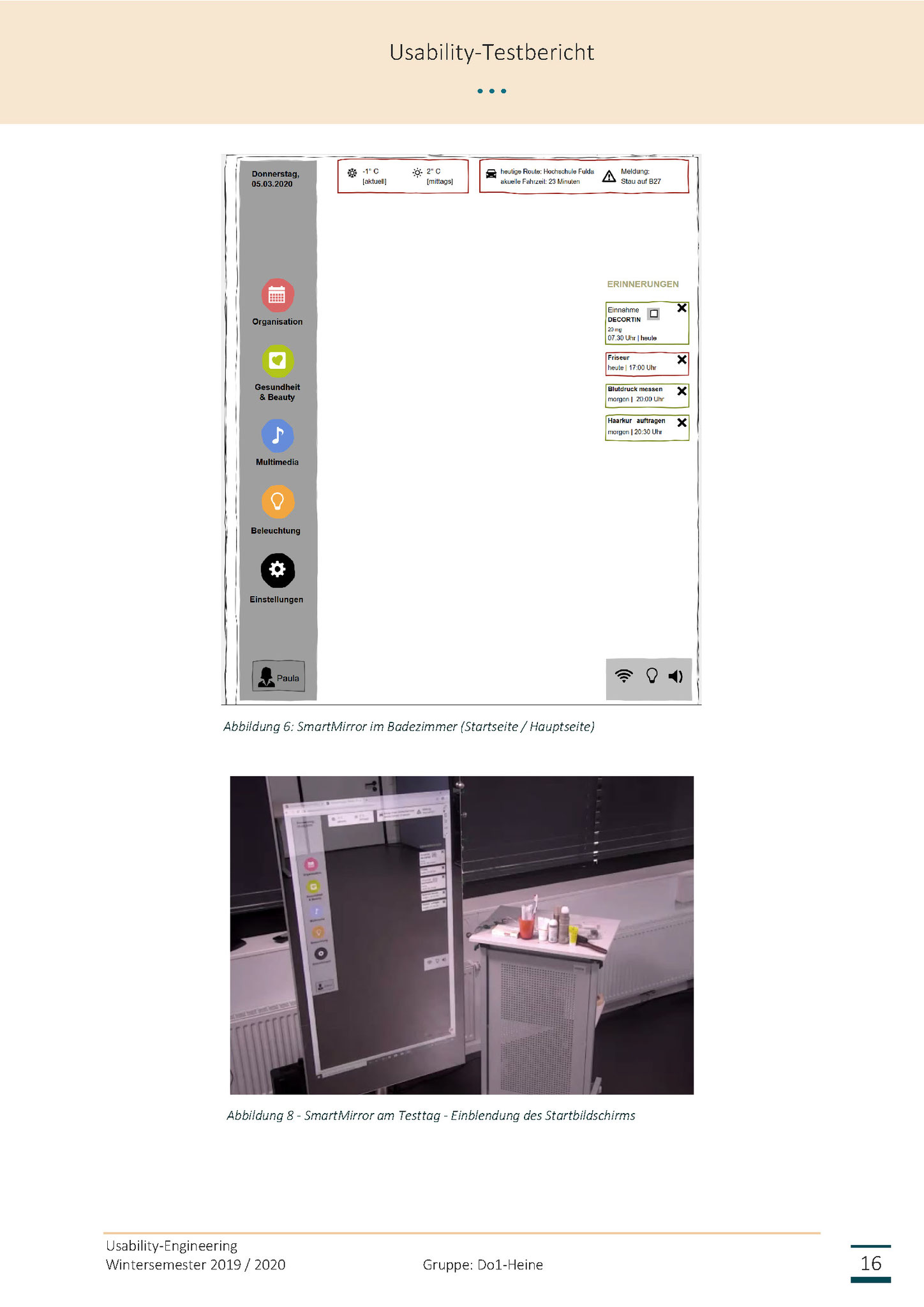
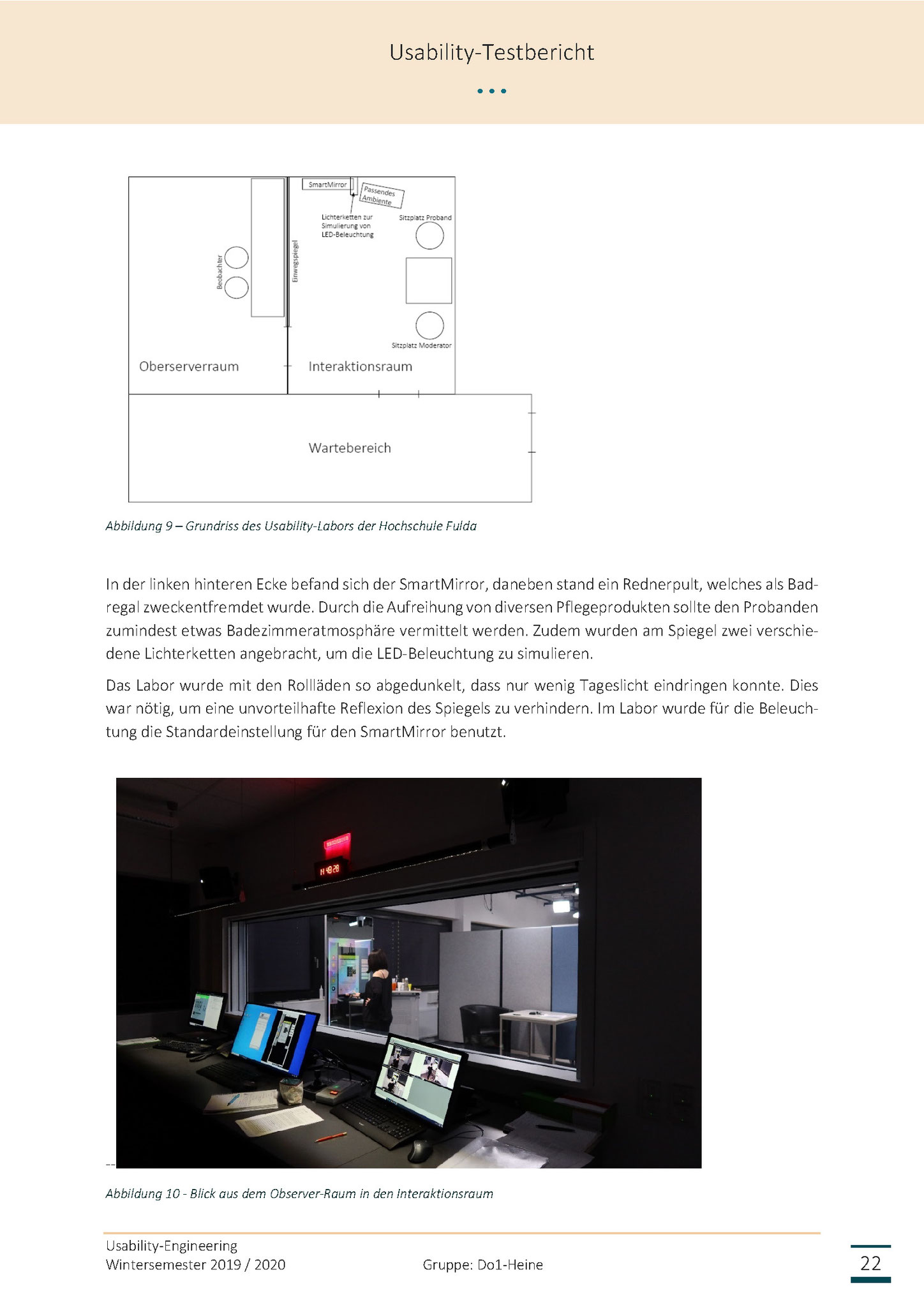
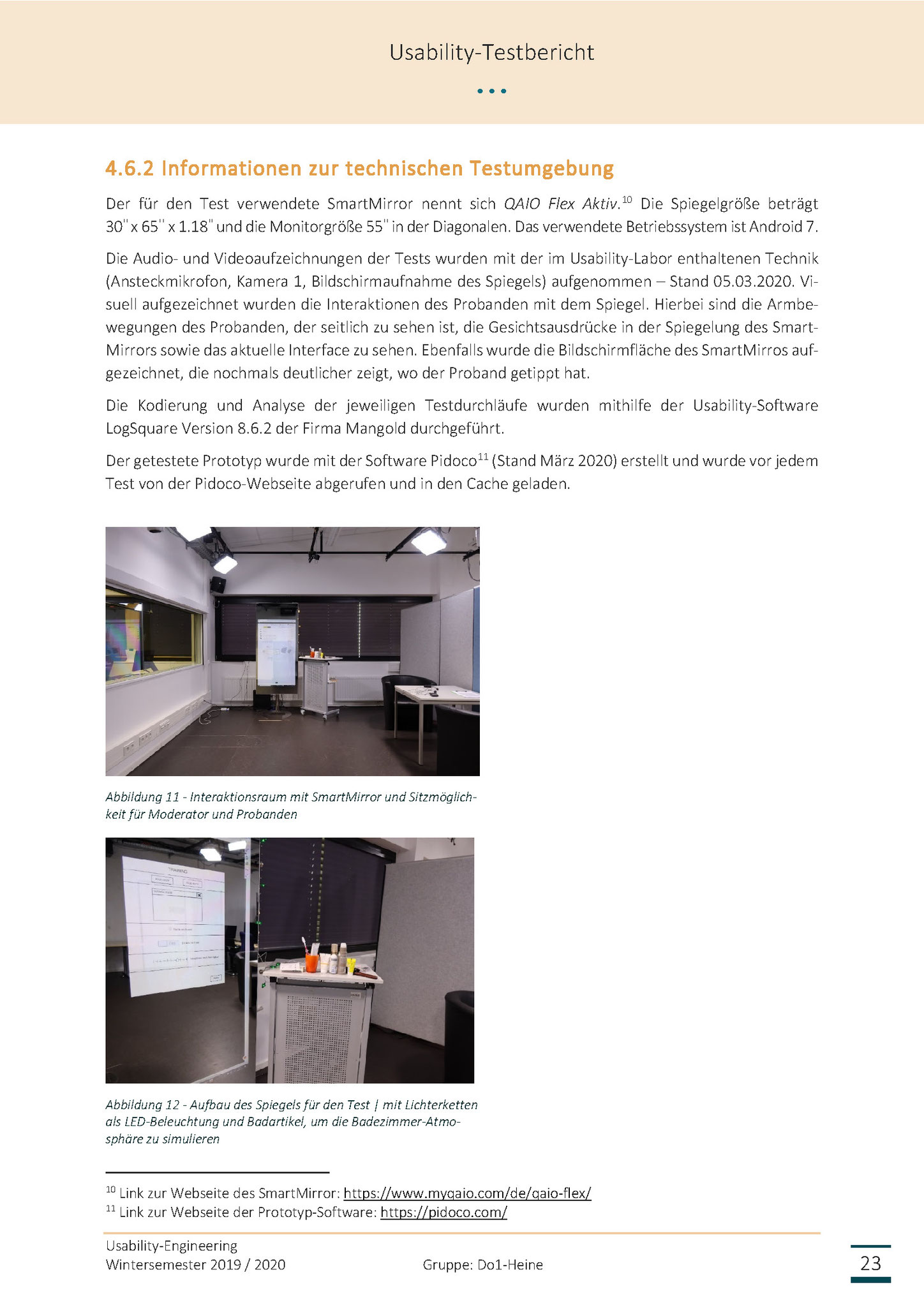
Der Pidoco-Klickprototyp wurde im Usability-Labor der Hochschule in einem moderierten, synchronen Benutzertest direkt am smarten Spiegel auf seine Gebrauchstauglichkeit geprüft.
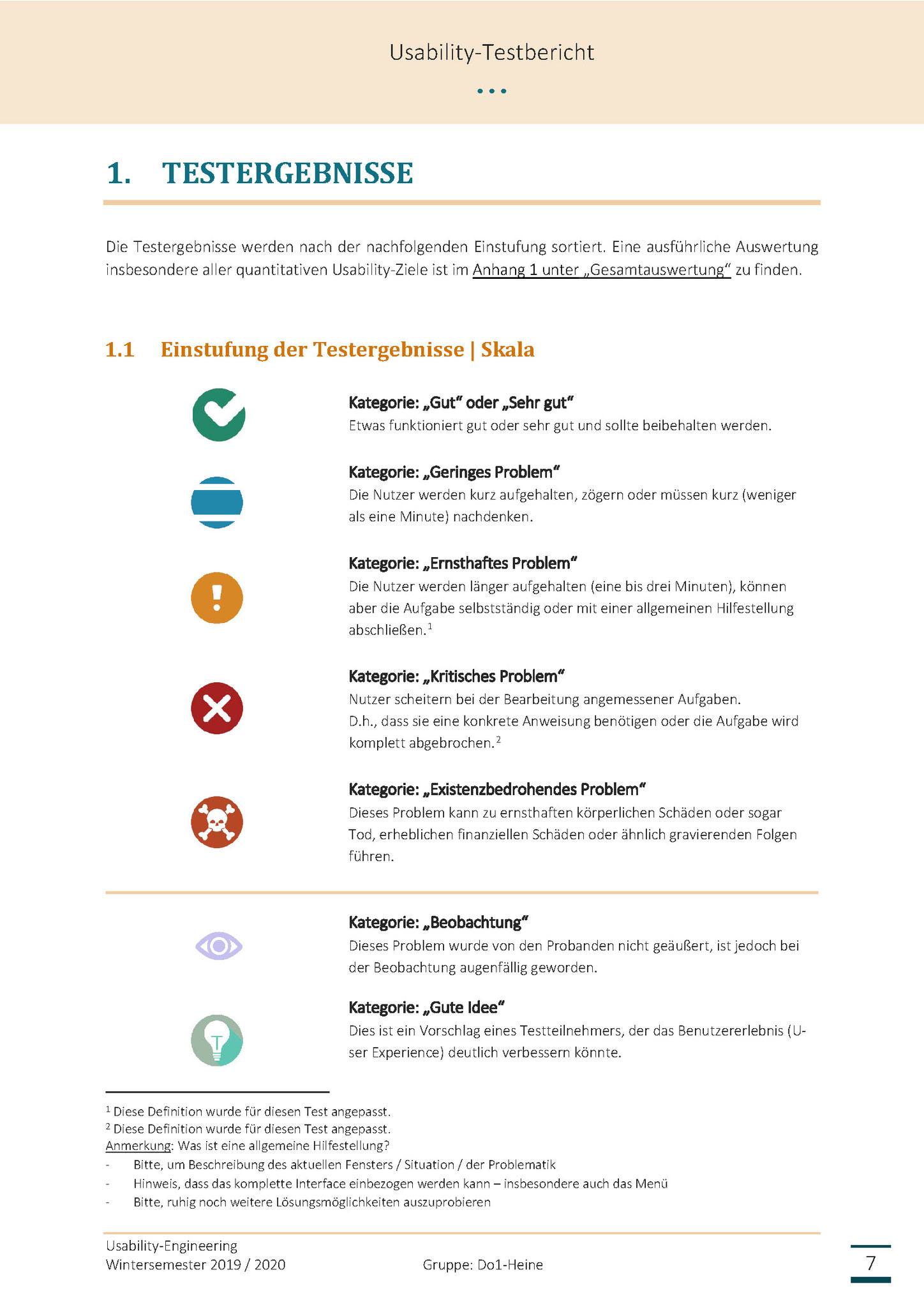
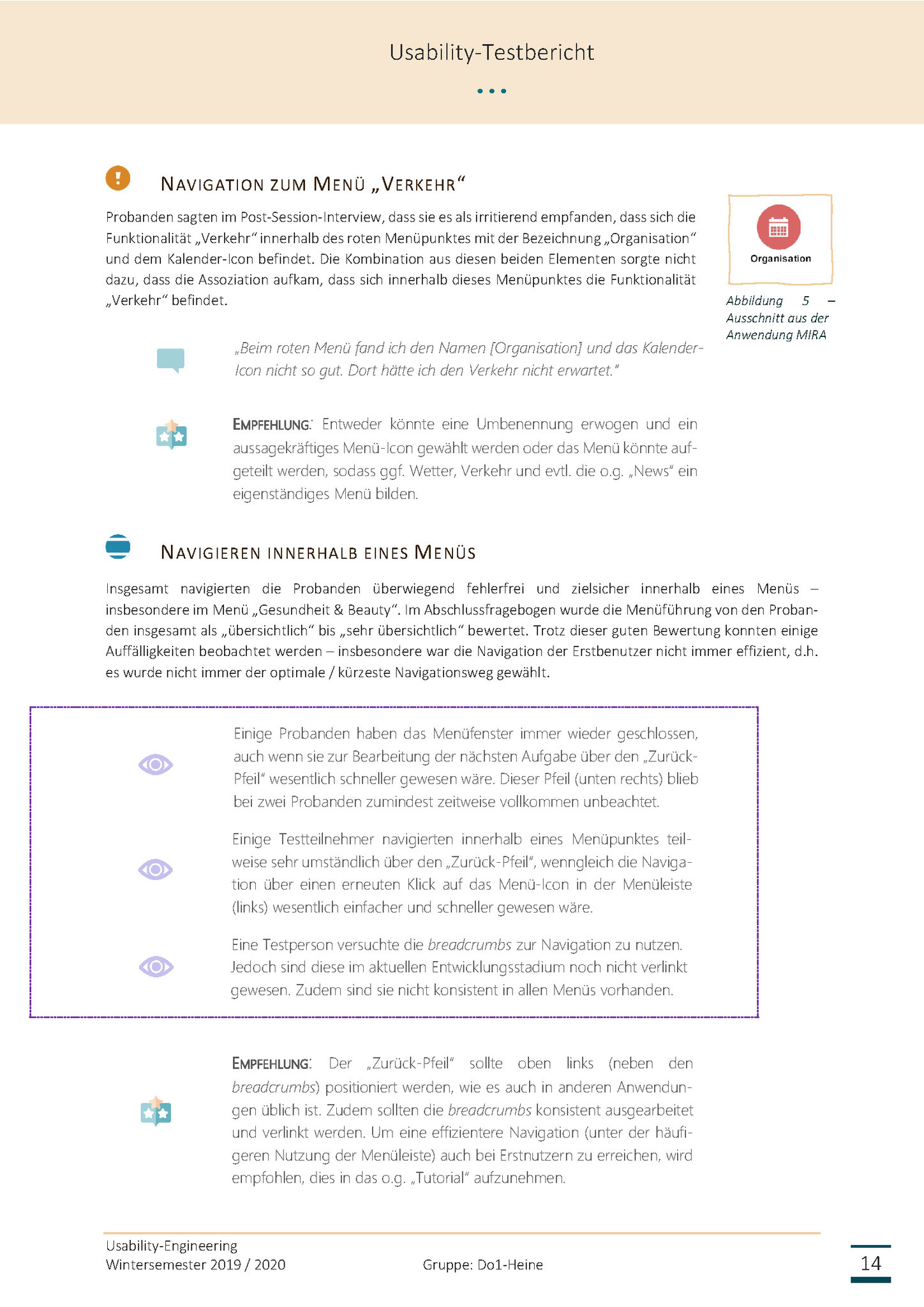
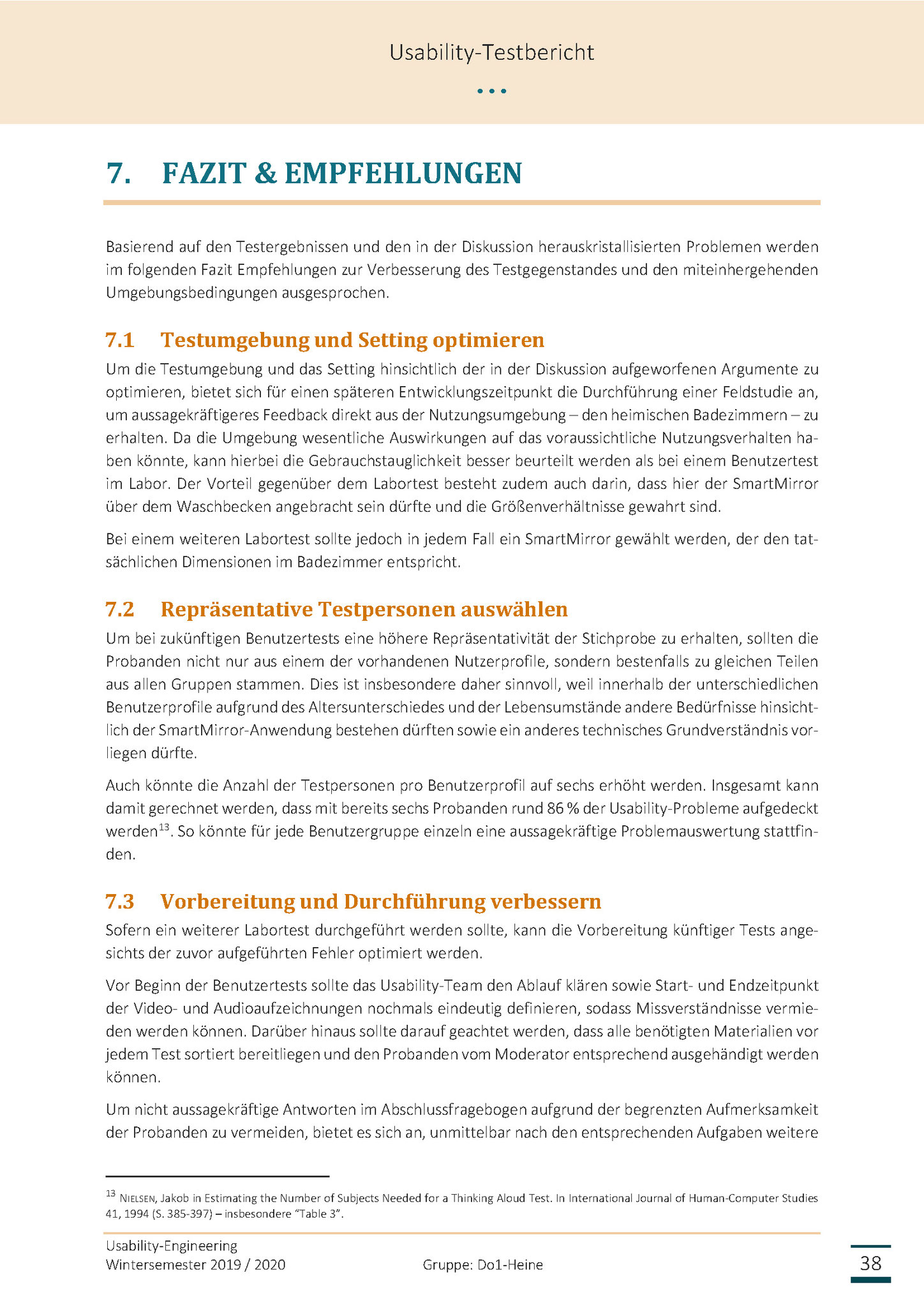
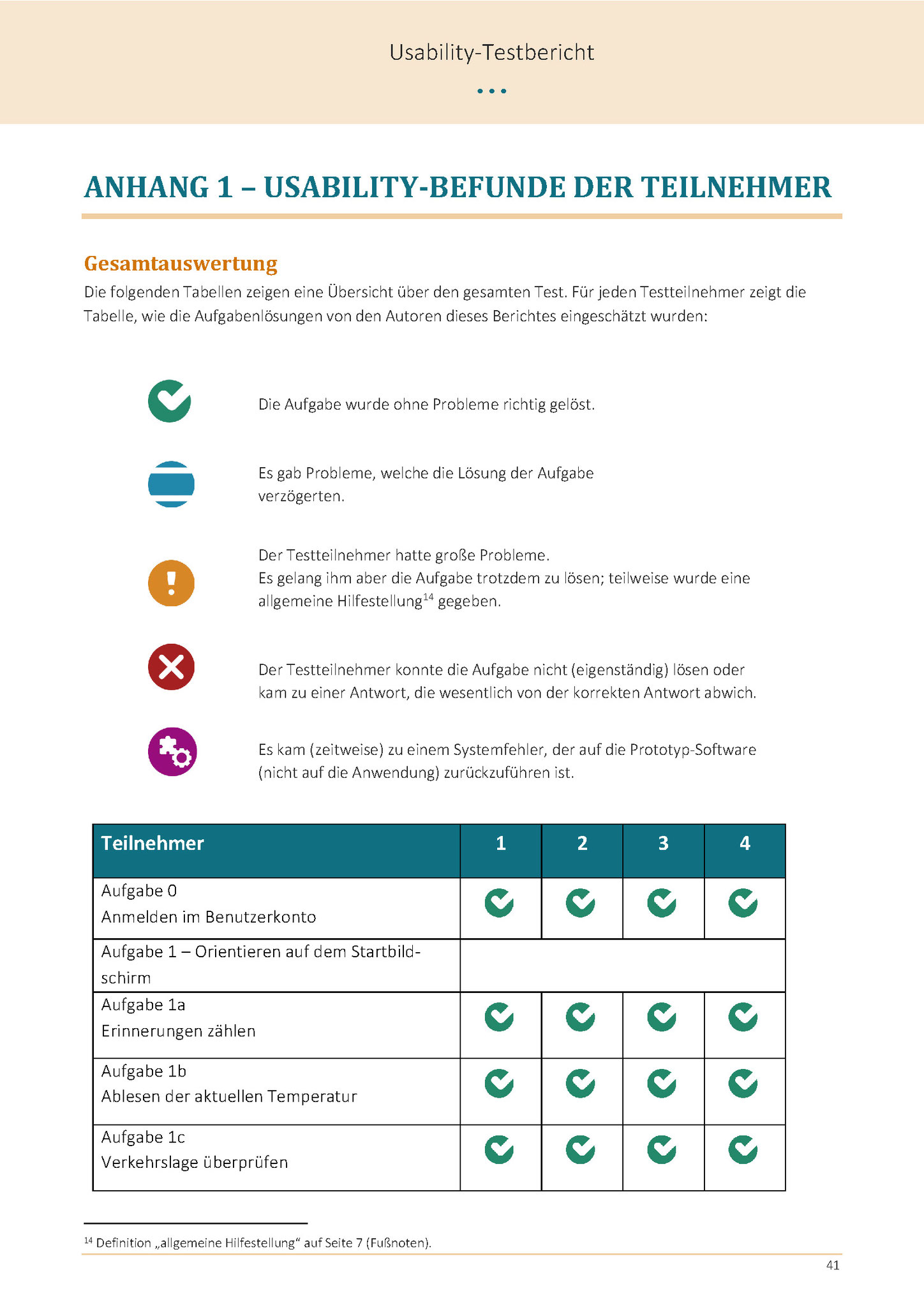
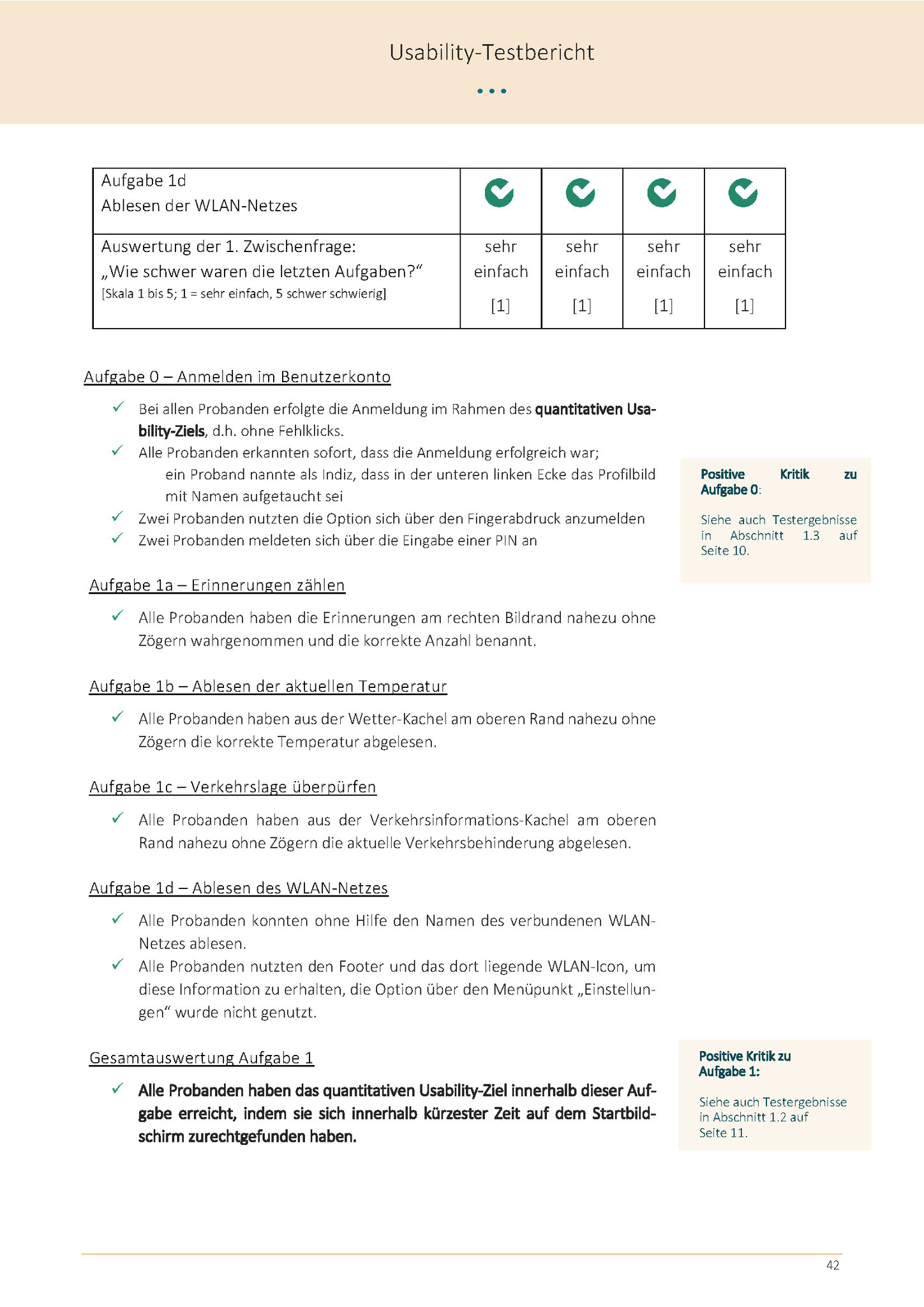
Die anschließende Auswertung wurde in einem nach den Maßstäben der UPA in einem Usability-Testbericht festgehalten.
Nebenstehend sind Fotos der Testsituation im Usability-Labor, ein Screenshot der Anwendung sowie Auszüge aus dem Testbericht zu finden.
Methoden
Aufgaben- und Zielgruppenanalyse |
Personas |
(Rapid) Prototyping |
Benutzertest im Usability-Labor
mit szenario-basierte Aufgabenstellung, Thinking Aloud, Fragebögen |
Heuristische Evaluation
Tools
MS Word | MS Forms | Pidoco | Mangold LogSquare
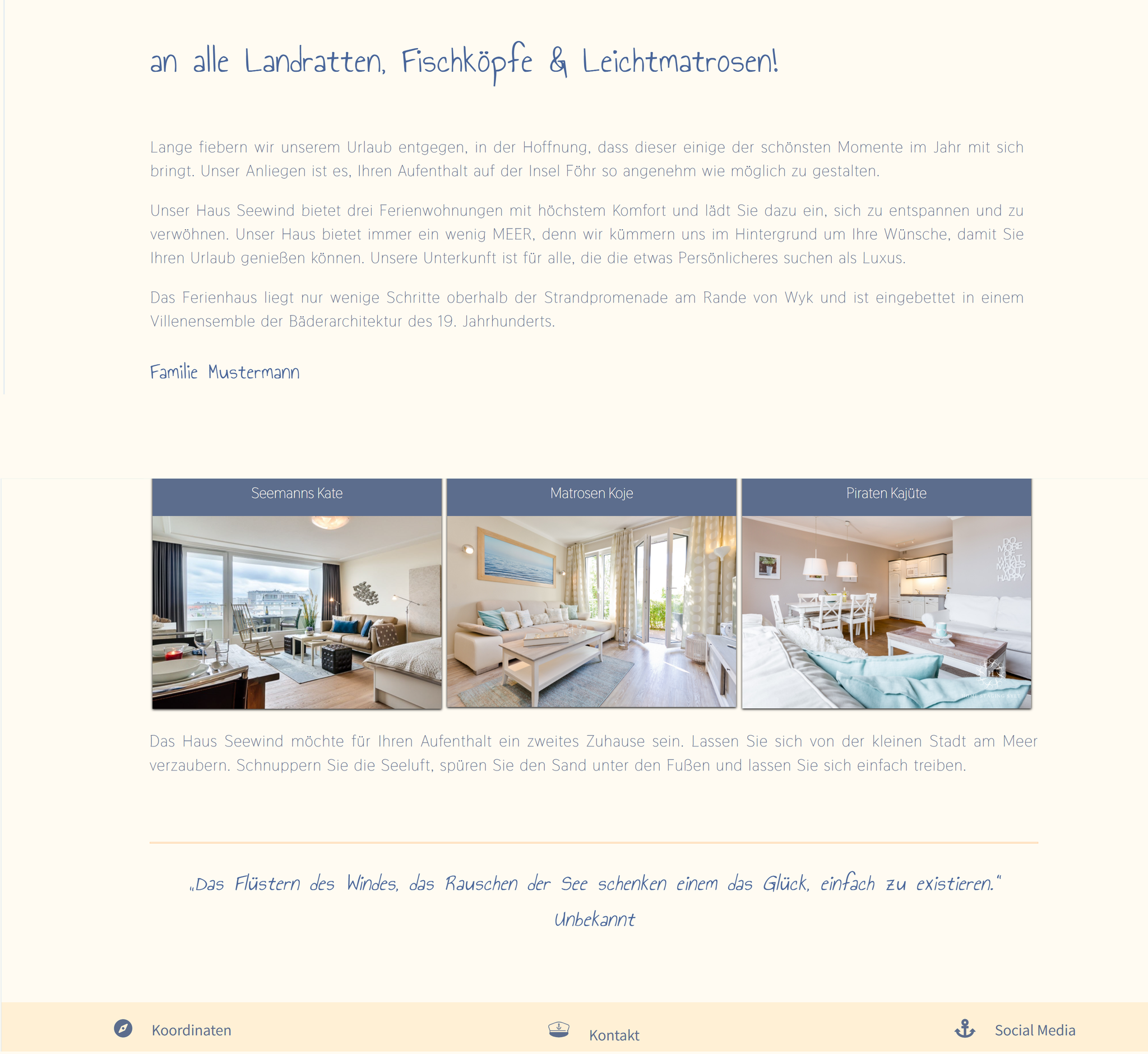
Webdesign
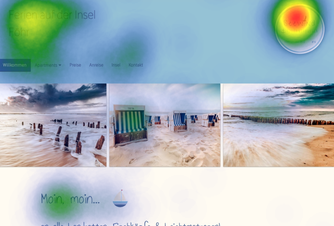
Optimierung mit Eyetracking & Heatmap
Aufgabenstellung
Als Modulprüfung sollte eine Webseite zu einem beliebigen Thema von der Pike auf entstehen. Die Webseite mit einigen Unterseiten sollte (möglichst ohne Framework) mit eigenem HTML und CSS-Code aufgebaut werden und im Wesentlichen responsive sein.
Umsetzung
Entsprechend der Aufgabenstellung wurde mit einer Zielgruppenanalyse begonnen und das spätere Design mit Wireframes simuliert. Die gute Vorarbeit erleichterte mir die Umsetzung in HTML und CSS enorm.
Zur Webseitenentwicklung gehörte auch die Entwicklung des Contents (Logo, Texte, Marketingidee). Ob das Designkonzept aufgeht, wurde durch einen Usability-Labortest und Eyetracking (ausgewertet als Heatmap) geprüft. Daraufhin konnten entsprechende Anpassungen vorgenommen werden.
Die Webseite "Ferien auf Föhr" umfasst elf Unterseiten, die einem Gesamtdesign /-konzept folgen und auch für die mobile Ansicht (manuell) optimiert wurden.
Tools
Eyetracking, Heatmap, Figma
Technologien
HTML5 | CSS | Javascript | u.a. Bootstrap
2 Umsatzsteuerbefreit gemäß § 19 UStG (Kleinunternehmerregelung)